デブサミ2017に行ってきた(1日目)
はじめてデブサミに参加してきました。
会場は目黒雅叙園。
すごーい!おしゃれー!
全体的に楽しかったのですが、wifi環境がなかったのが残念・・・。
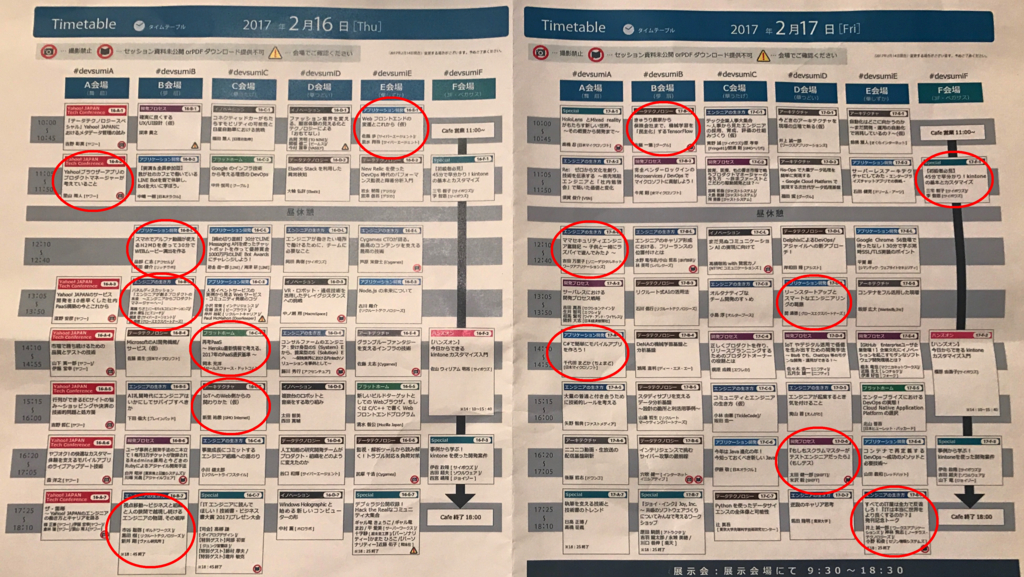
自分が参加したセッションの感想とメモを公開します。
参加出来なかった人の参考になれば。。
- 【16-E-1】Web フロントエンドの変遷とこれから(仮)
- 【16-A-2】Yahoo!ブラウザーアプリのプロダクトマネージャーが考えていること
- ランチ★軽食付
- 【16-B-L】スマホでアルファ動画が使えるH2MDを使って30分でWEBムービー演出を作る
- 【16-B-3】パネルディスカッション「エンジニアが創るプロダクトの未来 ~エンジニアからプロダクトマネージャーへ~」
- 【16-C-4】再考PaaS ~ Heroku最新情報で考える、2017年のPaaS選択基準 ~
- 【16-C-5】IoTへのWeb側からの関わりかた(仮)
- 【16-B-7】視点移動~ビジネスと組織と人の狭間で越境し続けるエンジニアの物語、その彼岸
【16-E-1】Web フロントエンドの変遷とこれから(仮)
まとめ
前半はwebの進化の歴史について、後半は疲弊する現状についての話でした。
なぜ変化が必要なのかは、ユーザーが触れる部分だから流行り廃りがあるよねってことで、最終的にファッションみたいなもんだなと思いました。
メモ
-
2000前期
- ブラウザ互換性がなかった
-
2000後期
-
2011
-
アーキテクチャ複雑化
- node.js
- フロントエンドが太りだす
-
アーキテクチャ複雑化
-
2013
- ネイティブアプリ
- FacebookがHTML5を捨てる
- モバイルでのパフォーマンス不十分
- ネイティブアプリ
-
Progressive Web Apps.ネイティブ時代にwebの価値を見直す
- サービスワーカー
- プッシュ通知できる
- キャッシュできる。オフラインでも使える
- サービスワーカー
-
PCならWebアプリを使うシーンはたくさんある
-
Webフロントエンドの夜明け
- 急激な進化->疲れ
周辺環境の変化や技術の進歩に適応する変化が必要
- なぜ変化が必要なのか
- クライアントサイドだから
- サーバーならば速度が担保されていればOK
- クライアントサイドはダメ。数年前のサイトとかやっぱりダサい。
- 技術者を幸福にする効能もあり
- クライアントサイドだから
【16-A-2】Yahoo!ブラウザーアプリのプロダクトマネージャーが考えていること
まとめ
マネジメントで意識している3つのことについての話でした。
リリースしたアプリは子供と一緒、確実に成長させたい。という発言に感激した。
専門用語を丁寧に説明してくれてわかりやすかったです。
メモ
ランチ★軽食付
うーん。もうちょっとこう。。肉が欲しす。。
【16-B-L】スマホでアルファ動画が使えるH2MDを使って30分でWEBムービー演出を作る
まとめ
本日一番期待していたセッション。
透過ムービーってどうやって作るんや?というのを知りたかったんだけど、内容としては動画をH2MD形式に変換して簡単にHTML上に表示できるよというものだった。ぬーん。
メモ
-
H2MDとは
- 動画容量を大幅圧縮
- アルファ(透過)ムービーが使える
-
ホームページの紹介
- 3面に同時に動画を再生している
- 下の方にスクロールすると重なって1つに見える。
-
動画をH2MDに変換する方法とパラメータの設定
- Encoderを使え。(リッチラボで検索。テストアカウントも発行可能)
- MP4,AVI,MOV->Encoder->H2MD。ダウンロードする。
- パラメーターは特に下記3つが重要
- クオリティ
- ブロックサイズ
- なめらかさ。大きくなるとカクカクする。
- H2MDは動画を格子状にして保存している
- デバイスのスペックが低い場合は大きくておくと良い
- なめらかさ。大きくなるとカクカクする。
- アルファビット(アルファの画質)
- 透明部分。高い方がなめらか.
- Encoderを使え。(リッチラボで検索。テストアカウントも発行可能)
-
実装方法のデモ。サメ映画
- 元動画をH2MDにする
- canvasタグを埋め込む
- jsで再生
- 活用事例
- 一般的なサイズの動画。
- クリックでキャンバスサイズを広げて、画面全体にアルファ動画を表示させると驚く。
【16-B-3】パネルディスカッション「エンジニアが創るプロダクトの未来 ~エンジニアからプロダクトマネージャーへ~」
まとめ
5つのうち何を聞きたいかというアンケートがあったが、そもそも自分が聞きたいことはなかった。
いろいろな話が聞けておもしろかったです。モデラーの方も。
どうでもいいけど、パネラーって聞くと、お!クイズでも始まるのか?って思うよね。
メモ
-
そもそもプロダクトマネジメント(PDM)とは?
- プロジェクトマネジメント(PJM)とは違う。
- どちらもPMって書いたリする。。。
-
5つのテーマ
- 何をしてるの?
- 顧客、ビジネスコアを外さないようにしてる
- チーム/ピープルマネジメントしてる人が多い。
- プロダクトのコードを書く事はほぼないが、SQLでデータ分析することはある
- なったきっかけ
- 育児短時間勤務による集中と選択
- サービス立ち上げの失敗。いい戦略がなければうまくいかないことを痛感
- エンジニア出身であることの強み
- 実現できるできないがわかる
- 感覚で作ってはいけない機能(負債になりがちな)ものがわかる
- 自分で分析データを出せる
- エンジニアの気持ちがわかる
- 向いている人
- 顧客視点、ビジネス視点な人
- しゃべりたがり、仕切りたがり
- 技術にそこまでこだわりがない
- チームを支えるのが好き
- プロダクトマネージャーでなくても明日からできること
- ユーザーストーリーを作ってみる
- 仕事の線引きはしないほうがいい。ちょっと範囲外のことや嫌な事もやってみる。経験がいずれ活きる。
- 顧客視点を持つ
- 競合他社と比較。(自分のサービスをさわってみて、全ての体験を書き出す。それを他社でもやって比較)
- 何をしてるの?
-
プロダクトマネジメントを漢字ひと文字で表すと
- 愛 (高橋氏)
- 情 (鈴木氏)
- 省 (横道氏)
【16-C-4】再考PaaS ~ Heroku最新情報で考える、2017年のPaaS選択基準 ~
まとめ
HerokuはSalesforce.comの製品。知らなかった。。
HerokuはAWS上で動いてる。知らなかった。。
ソフトウェアエンジニアはコーディングに集中するためにHeroku使おう。
インフラエンジニアはもういらない。
3/9にPHP開発者のためのHerokuウェブセミナーあるってよ。
PHP開発者のためのHeroku入門 | Salesforce Developers
メモ
- Herokuのコンセプト
- 開発者が開発だけをできるようにしたい。シンプルにする。
- なぜPaaSを使うべきか
【16-C-5】IoTへのWeb側からの関わりかた(仮)
まとめ
話す目的として「何かを作ろう、作ってみたいと思わせたい。」とのことだったが、「面白そう、楽しそうだからやる」ということだった。そういうの好きよ。
スピーカーの方がエレカシの人もしくはASKAに見えてきてしょうがなかった。。
メモ
-
何でも自分で作れる時代
-
鈴鹿のレースに出た
- レーサーは重量55kg制限。19kg痩せた。
- 豆腐ダイエットがいい
- ココナッツオイルダイエット
- チアシードダイエット
- 追い込み(もやし炒め、3食ドリンクオンリー)
- レーサーは重量55kg制限。19kg痩せた。
-
どうやって勉強していくか
- 独力でがんばる
- ハード系コミュニティ、イベントに参加
-
何から作るか
- LEDチカチカ
- 光るものは正義
- LEDチカチカ
【16-B-7】視点移動~ビジネスと組織と人の狭間で越境し続けるエンジニアの物語、その彼岸
まとめ
経験談、会社の取り組みを通して、わかった事、気づいた事、感じた事などの話だった。
越境とか情緒とか全体的に宗教じみてた。宗教なのかよくわからんけど。
市谷さんの話は初めて聞いた。かなり早口なのね。とにかく熱い!熱かった。
自分が孤独な理由もわかった気がします。
メモ
- 黒田氏
- 新井氏
- 市谷氏
- 正しいものを正しく作る
- 正しいものを探す
- 正しく作る
- 目的を重視すると、クライアントよりもチームのレビューのほうが厳しい
- DevLOVE
- 2人ではじめた
- 2人の安心。最悪、人を巻き込めなくても1人でない。2人最強説
- 無謀な開発を止められない
- クライアントは開発したい。でも上手くいくとは思えない。止めたい。
- ただ受託開発なので、人月で稼ぐというビジネスモデルもある。
- でも、正しいものを正しく作りたい
- 責任を持てるようになろう。起業へ。
- 越境は孤独
- 越境をenergizeしたい。励ましあっていきたい。
- 正しいものを正しく作る