Googleの新技術タグを試してみた
Portalsとは
とのことで、iframeタグとよく似たportalタグができるらしい。
portalタグと<iframe>タグの違いは何かと言えば、Googleの新たなPortalsテクノロジーが<iframe>タグの制約を取り去ったものだというところにある。
Portalsを使用することでユーザーは、埋め込んだコンテンツへのナビゲーションが可能になるとGoogleは述べている。<iframe>タグではセキュリティ上の理由からこういったことが許されていない。
さらに、Portalsではアドレスバー上のURLを上書きすることもできるため、<iframe>タグが今日担っているコンテンツの埋め込みという枠を超え、ナビゲーションシステムとしても利用できる。
ふむふむ。
例えばエンジニアらは、ユーザーがニュースサイトを閲覧しており、記事の末尾に達した際に、<portal>タグを用いて埋め込まれた関連記事へのリンクをクリックすれば、シームレスに該当ページに遷移できるという目的で使われるようになってほしいと考えている。
なるほど。さっぱりわからないw
ということで試してみました。文章よりも実際の動きを見たほうがわかりやすい!
検証してみた
デモページを開く
記事の通り、Chrome Canaryをインストールして「Portals Chrome」フラグを有効化してデモページを開きます

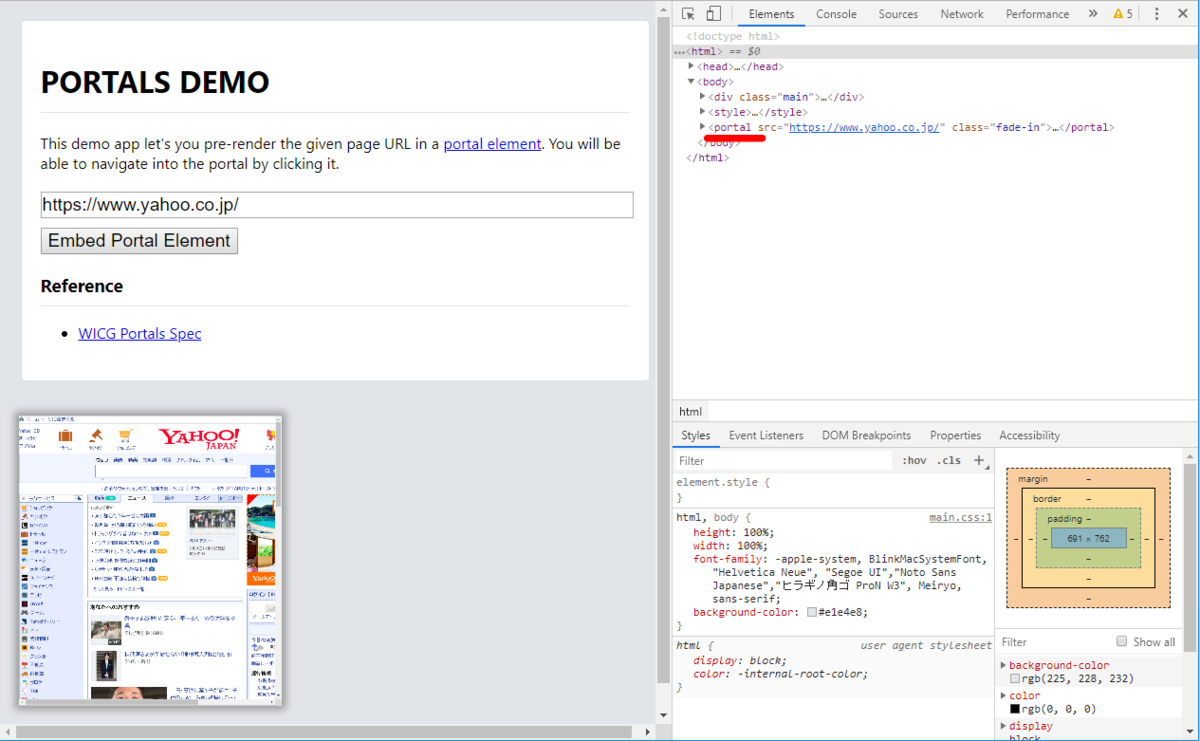
portalタグを作成
みんな大好きYahoo!のURLを入れてボタンを押すとportalタグが作成されました。

キャプチャみたいな感じで画面下部に表示されてます。これがportalタグか。 iframeと異なり中のリンク等はクリックできない感じで、ほんと画面キャプチャって感じです。
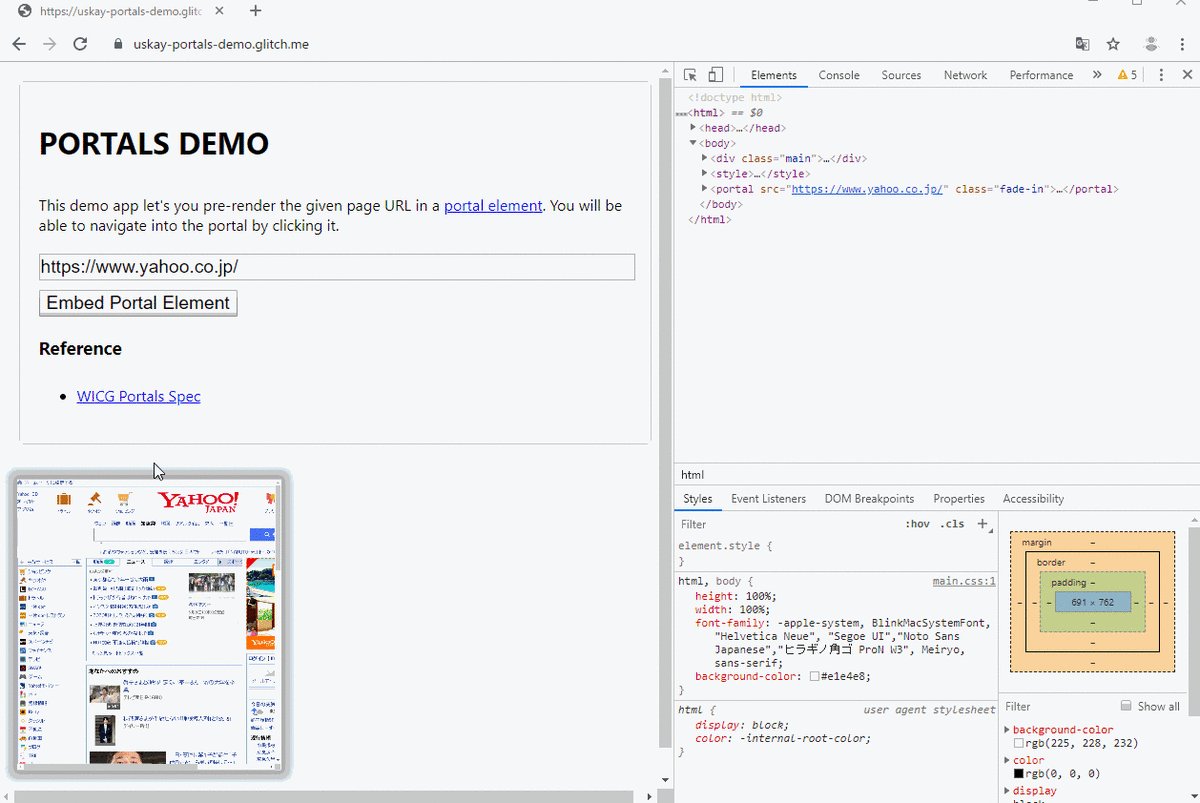
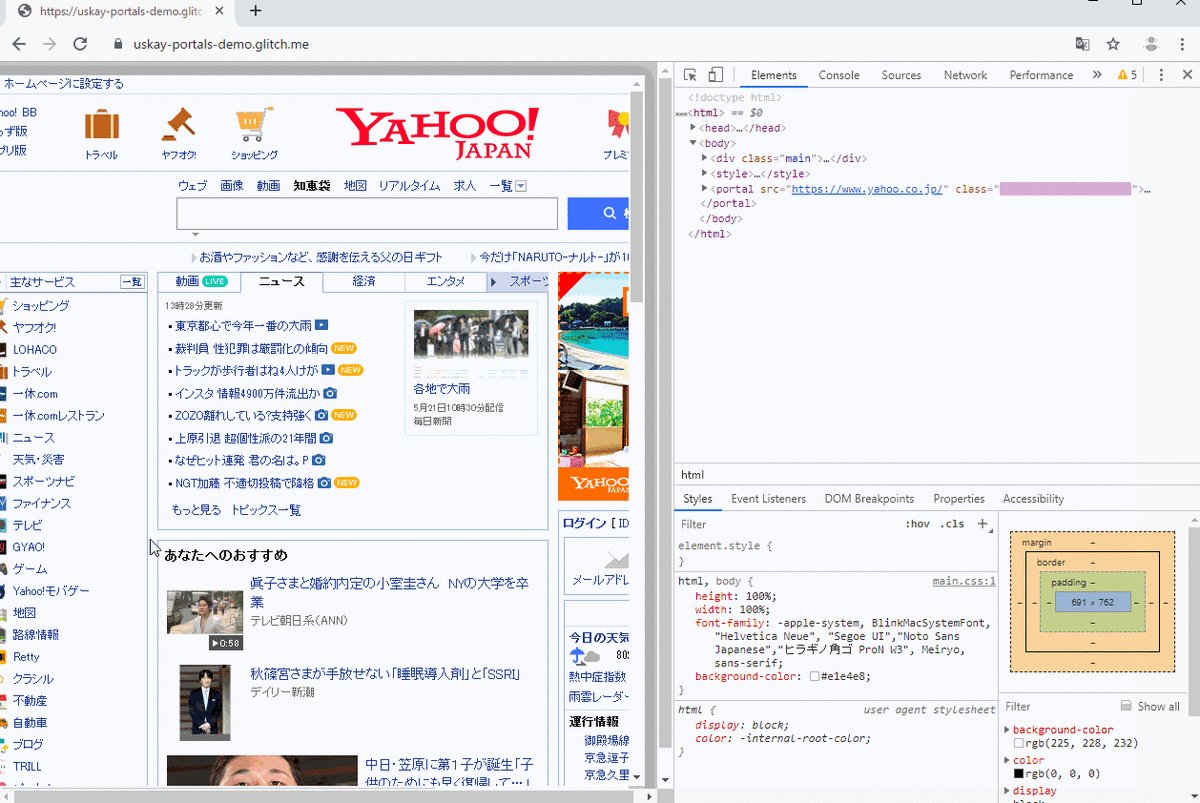
クリックしてみた
gif動画でどうぞ。

なるほど!これがシームレス画面遷移!
所感
- iframeに似てるというよりaタグがportalタグになる感じかな
- ブラウザバックで戻れないのが気になった
- これはまだ開発中だからだろう
- class="fade-in"があったので、様々な遷移アニメーションが用意される?
流行るかな...
